Bildschirmfoto einer ganzen Webseite am Mac machen mit Safari ohne Zusatzsoftware
Unsere Sponsoren
-

Dich als Sponsor präsentieren und macprime mit möglich machen.
- Unterstütze macprime und werde einer unser Sponsoren
Das Fotografieren einer Webseite nur mit den Bordmitteln von macOS lässt auf den ersten Blick zu Wünschen übrig: Abgelichtet werden kann nur das, was auch sichtbar ist – ein «Bildschirmfoto» halt. Alles was über die Grösse des Browser-Fensters hinaus geht, wird nicht auf das Foto gepackt – ein «Bildschirmfoto» halt. Anders iOS und iPadOS: Die beiden Systeme bieten beim Bildschirmfotografieren einer Webseite diese Funktionalität mit «Ganze Webseite» sogar sehr prominent an – beim Mac gibt es diese Option (zumindest bis macOS Sonoma) nicht so direkt. Natürlich gibt es zahlreiche Lösungen von Drittherstellern wie kleine Programme oder Browser-Erweiterungen für genau diesen Einsatz. Für diese Funktionalität genügt aber ein kleiner Handgriff im vorinstallierten Browser «Safari».
Entwickler-Funktion
Für diesen Tipp müssen in Safari die Entwickler-Funktionen aktiviert sein. Dazu muss in den Safari-Einstellungen unter dem Reiter «Erweitert» die Option «Funktionen für Web-Entwickler anzeigen» aktiviert werden.
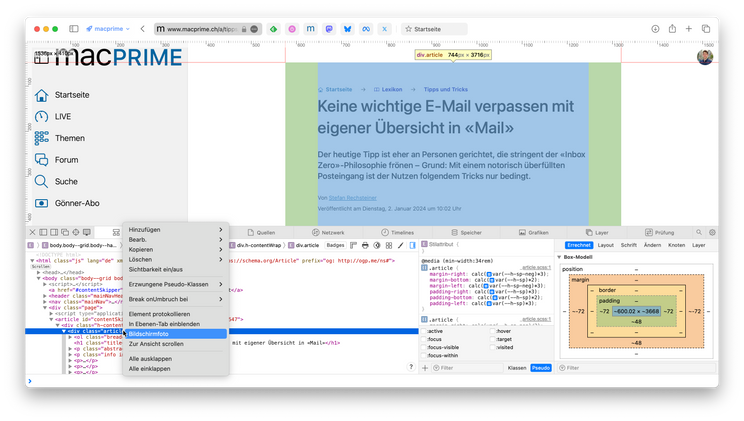
Über das Safari-Menü Entwickler kann der Web-Inspector aktiviert resp. die Webinformationen eingeblendet werden. Im nun sichtbaren Entwickler-Tool kann unter dem Reiter «Elemente» im «DOM-Tree» (strukturelle Auflistung aller Elemente/Objekte der angezeigten Webseite) das html-Element angeklickt und ausgewählt werden. Dieses steht für die ganze Webseite und befindet sich meist an erster oder zweiter Stelle, sicher aber ganz weit oben. Alternativ kann auch ein einzelnes Element ausgewählt werden (siehe ersten Zusatz-Tipp).

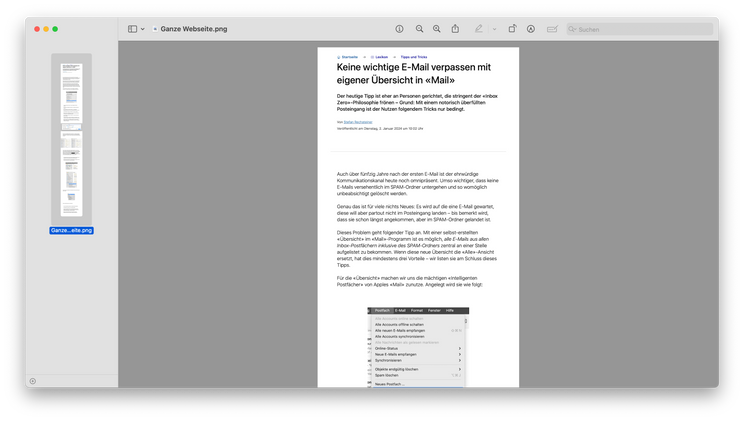
Nach einem CTRL- oder Rechtsklick auf dieses Element («DOM-Node») kann im erscheinenden Kontextmenü «Bildschirmfoto» ausgewählt werden. Dieser Befehl fotografiert nun die ganze Webseite – also alles, was das ausgewählte Element / DOM-Node umfasst (in unserem Fall mit html die ganze Webseite, also auch nicht sichtbare Bereiche die sich ausserhalb der Browser-Fenstergrösse befinden).

Zusatz-Tipp: Elemente einer Webseite gezielt fotografieren
Mit diesem Trick lässt sich übrigens nicht nur eine komplette Webseite jenseits der Fenstergrösse ablichten, sondern durch gezielte Auswahl eines DOM-Nodes auch ganz spezifische Elemente einer Webseite. Dazu einfach im DOM-Tree navigieren bis das entsprechende Element oder Sammlung von Elementen gefunden ist (oder auf der Webseite beim gewünschten Element CTRL-/Rechtsklick und «Element-Informationen» auswählen) und wiederum im Kontextmenü «Bildschirmfoto» wählen.

Zusatz-Tipp Nr. 2: Lazy-Loading auslösen
Fehlen auf den Bildschirmfotos Bilder oder Videos, oder gibt es leere Flächen, wo eigentlich Medien-Inhalte sein sollten, könnte die «Lazy Loading»-Technik Schuld daran sein. Modern entwickelte Webseiten laden Medien-Inhalte «weiter unten» auf der Seite oft erst dann, wenn die Nutzerin oder der Nutzer auch tatsächlich bis dort hin gescrollt haben («Lazy Loading»). Damit alle Medien-Inhalte geladen werden und so die Bildschirmfotos möglichst komplett sind, sollte entsprechend vor der Aufnahme einmal die ganze Webseite «durch-gescrollt» werden.
Von Stefan Rechsteiner
Veröffentlicht am
Ab CHF 5.– im Monat
👉🏼 Wir benötigen deine Unterstützung! Unterstütze macprime mit einem freiwilligen Gönner-Abo und mache die Zukunft unseres unabhängigen Apple-Mediums aus der Schweiz mit möglich.
Kommentare
Anmelden um neue Kommentare zu verfassen
Allegra Leser! Nur angemeldete Nutzer können bei diesem Inhalt Kommentare hinterlassen. Jetzt kostenlos registrieren oder mit bestehendem Benutzerprofil anmelden.