WebKit-Entwickler: Wie P3-Farben in CSS genutzt werden können
Unsere Sponsoren
-

Dich als Sponsor präsentieren und macprime mit möglich machen.
- Unterstütze macprime und werde einer unser Sponsoren
In einem neuen Erklärstück zeigt Apples WebKit-Entwickler Nikita Vasilyev auf, wie mit CSS auch Farben aus dem erweiterten DCI-P3-Farbraum in Safari genutzt und dargestellt werden können. Designer und Entwickler können so in der Gestaltung von Webseiten eine grössere Palette Farben nutzen.
Apples Browser-Engine WebKit unterstützt den erweiterten Farbraum P3 seit 2016. Bisher unterstützt einzig Safari in macOS Mojave und neuer und Safari auf iOS 11 und neuer den P3-Farbraum. Natürlich müssen auch die Endgeräte P3 unterstützen – bei Apple sind dies das iPhone (seit 2016 mit dem iPhone 7), das iPad Pro (seit 2016), das MacBook Pro (seit 2016) und der iMac (seit 2015), sowie die LG-UltraFine-Displays mit 4K und 5K.
In anderen Browsern fehlt die Unterstützung für den erweiterten Farbraum bisher. Insbesondere auch Android-Geräte, die eigentlich den P3-Farbraum unterstützen (wie beispielsweise Googles «Pixel»-Smartphones oder die Samsung «Galaxy»-Smartphones) können entsprechend im Web nicht von P3 profitieren.
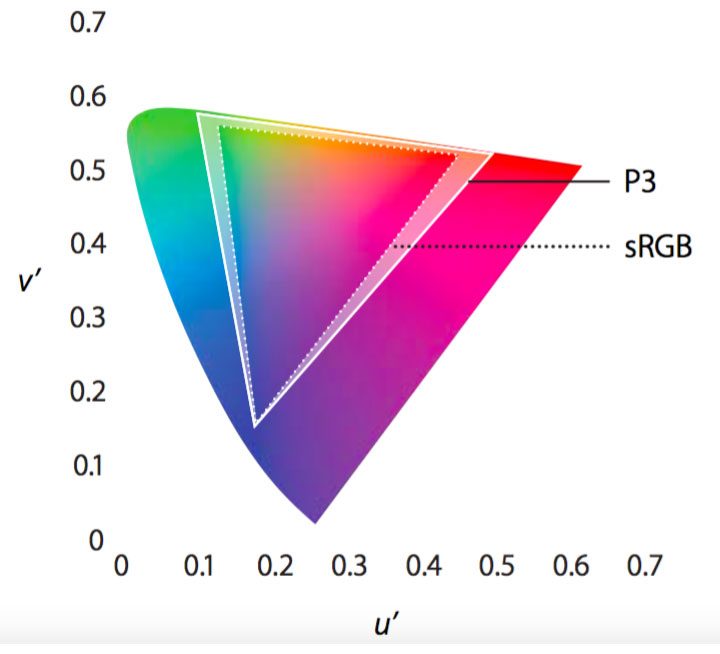
P3-Farbraum
Gegenüber dem früheren Standard «Standard Red Green Blue», kurz «sRGB», umfasst DCI-P3 25 Prozent mehr Farben. Die meisten Retina-Displays der Apple-Geräte seit 2015/2016 unterstützen grossmehrheitlich das ganze DCI-P3-Farbspektrum. Dies ist vor allem – aber nicht nur – für professionelle Anwender in der Film- und Grafik-Industrie interessant. Viele digitale Spiegelreflex- und Video-Kameras können eine grössere Farbpalette aufnehmen, als sie mit sRGB bisher auf dem Bildschirm abgebildet werden konnte. Die P3-fähigen Bildschirme bringen damit mehr Farben und somit auch mehr Details auf die Endgeräte. DCI-P3 umfasst den ganzen sRGB-Farbraum, schliesst aber noch mehr Rot- und Grün-Varianten ein. Dieses grössere Spektrum umfasst entsprechend auch die sekundären und tertiären Farben wie Cyan, Magenta, Orange oder Gelb. Die Blau-Töne sind bei P3 nur minim umfangreicher als bei sRGB.

Von Stefan Rechsteiner
Veröffentlicht am
Ab CHF 5.– im Monat
👉🏼 Wir benötigen deine Unterstützung! Unterstütze macprime mit einem freiwilligen Gönner-Abo und mache die Zukunft unseres unabhängigen Apple-Mediums aus der Schweiz mit möglich.